Smart UI Dimensions for any Screen Size
Copied from https://blog.prototypr.io/smart-ui-dimensions-for-any-screen-size-cc532f92c2f8 My best practice how to deal with margins, spacing and alignment at User Interfaces.
3 Mighty Rules
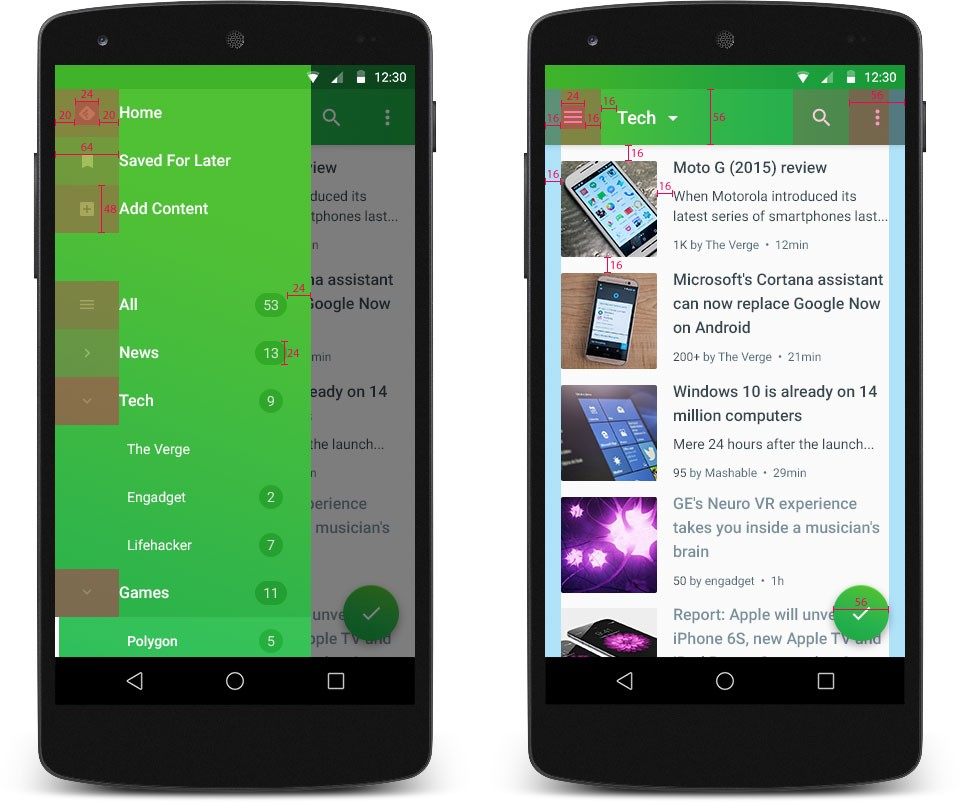
- Think and design in a 8x8 pixel grid.
- Take a 4x4 pixel grid as a valid and often used alternative. Especially at low values like 12px, 20px, 28px, 36px…
- Use bounding boxes for icons, graphics and illustrations.